Data Blooms in Beauty and Truth
Two of my recent blog posts critiqued the data visualizations of David McCandless and found them wanting. In those posts I repeated an argument that I’ve been making for some time now: quantitative data can be displayed in ways that are both beautiful (to produce “awe”) and functional (to produce “ah-ha”), without compromising either. In situations when the attention of people must first be captured before their minds can be informed, this can and should be done in a way that maintains the integrity of the information. The attention-getting component of the story need not be the chart that presents the data, but something complementary, such as a photo, diagram, or some other image—perhaps even words—that appeal to the eye or heart. If a quantitative chart is used to grab attention, it can serve a limited communication function as an introduction to the story or overview of the data, and serve as a launch-pad to other charts that are richer in information. I’d like to illustrate this with a beautiful example.
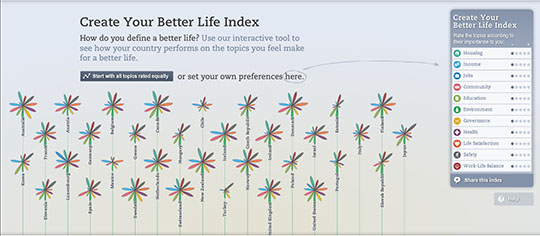
On the website of the Organisation for Economic Co-operation and Development (OECD) you can explore how the 34 member countries compare to one another across 11 measures that contribute to the quality of life using an interactive infographic called the Better Life Index. Here’s what you see upon arrival:
Be sure to view the larger interactive version of this chart to appreciate its elegance and explore its story. It is immediately engaging aesthetically and informatively. The flowers, one for each country, form glyphs: graphical objects that represent multiple data variables. Each petal represents a different quality-of-life measure: the longer the petal the higher the value. Glyphs don’t provide a way to compare the better life profiles of these countries precisely (we’ll get to that later), but they provide an informative overview. It is easy to spot the country that has the shortest petals overall: Turkey. It is easy to find countries that primarily have long petals and thus high values across all measures of a better life. It is easy to spot countries with a significant imbalance of some long and some short petals, such as Spain. Details such as the fact that Austria rates much lower in one area compared to others are also easy to spot. A great deal of information can be gleaned from this overview.
If it stood alone, the ability of this infographic to inform would be limited in a way that I would find annoying, but it doesn’t stand alone. What is that one value in Austria that is much lower than the rest? With some effort we could figure it out from the color legend, but a better way is readily available. While hovering over Austria with my mouse, the following view pops up:

That smaller value is “Income.” With this simple horizontal bar graph, which is readily available in the moment that we need it, we can compare each measure of life in Austria with greater ease and precision by relying on visual perception’s exceptional ability to compare the lengths of objects that share a common baseline. The initial flower chart does not attempt to tell all parts of the story. In fact, each aspect of the story that comes to mind as potentially interesting is supported by a different visualization that is designed to present it clearly and accurately.
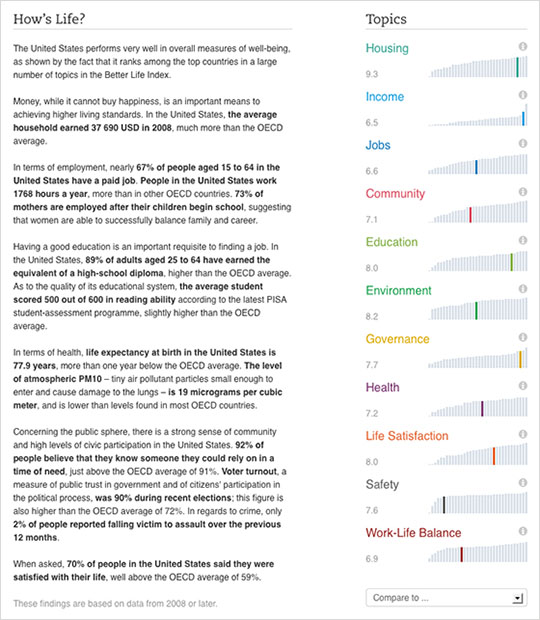
As a citizen of the United States, I was interested in seeing how our quality of life here compares to other OECD countries. By clicking on the flower that represents the United States, I was able to view this information as follows:
On the left, words are used to provide the narrative, while on the right a visual display makes it easy to see how the United States compares to the other countries at a glance. The series of small vertical bars next to each label (Housing, Income, etc.) represents in miniature the values associated with each country ranked from lowest to highest, with the highlighted bar representing the United States. These tiny graphs tell a rich story in little space. Consider Safety for a moment. Not only can we quickly see that the United States is near the bottom with a score of 7.6 out of 10, but that most countries score within a narrow range, with two significant exceptions represented by the lowest bars on the left. Scanning the various measures, I quickly spot that our highest score relative to the other countries is Income (ranked second), but the score of 6.5 is much lower than the highest country. By hovering over the tallest bar a pop-up display tells me that Luxembourg leads the pack with a perfect Income score of 10.
My next question was “How do we compare to Luxembourg overall?” By selecting Luxembourg from the “Compare to…” drop-down list below the charts I was able to make this comparison with ease using the view below with Luxembourg’s bars highlighted but dimmer than those of the United States.

If governance and education in Luxembourg scored more highly, I might be tempted to move.
Much more information about the United States appears on this screen, which I haven’t shown you, including links to related news stories and separate sections of detail about each measure, both in words and charts, those below:

I’ll show just one more aspect of this rich story, then leave it to you to enjoy and learn from it on your own.
One of the key purposes of this infographic is to let us assign weights to the various measures of a better life to fit our own preferences and then see which countries offer the life that we seek. I weighted the measure arbitrarily and was shown the following view:
Weights are assigned by selecting from one to five dots to the right of each measure in the “Create Your Better Life Index.” Based on the weights that I assigned, the flower visualization now shows each country’s correlation to my preferences based on the vertical position of each (higher is better). I can make the comparison even easier by switching the sort order from alphabetically to ranked by score from lowest to highest.
I hope you can see from this brief description that the designers of this infographic achieved a marriage of form and function, beauty and usability, that did not subsume one to the other in an unequal partnership as many infographics do. It was designed and developed by Moritz Stefaner, Jonas Leist and Timm Kekeritz. I don’t know these fellows and know almost nothing about their other work, so I cannot vouch for its merits, but this one example speaks highly of their abilities and their respect for information. If you check on the background of Moritz Stefaner, you’ll find that he has a B.S. in Cognitive Science and an M.A. in Interface Design. His background provides an understanding of the human brain, which clearly directs him to display data in ways that our eyes can perceive and brains can comprehend with ease, speed, and accuracy. The other designers also have backgrounds that make them sensitive to issues of usability. They didn’t just make an infographic that was pretty and provided a little information in a semi-effective way. They could have made the flower petals spin around, but they knew better. Infographics don’t need to shout to get noticed; a welcoming smile and the promise of intelligent conversation is all they need. These guys created a piece of work that is beautiful, engaging, simple, easy to use, easy to understand, accurate, and deeply informative.
Work of this type differs from day-to-day examples of data visualization in two ways:
- It requires a great deal of graphical design expertise
- It requires a great deal of time
The Better Life Index was not produced in an hour or even a day. I’m sure that a great many hours of work went into its design and development. Only special circumstances warrant this amount of work and the resulting expense. When a story is important to a large number of people, it makes sense to invest this level of time and effort. Most uses of data visualization, however, feature information and insights that are important to relatively few people. We can’t afford several days of effort to produce them. We need skills and tools to produce them quickly and easily. We want them to be well designed—pleasing to the eye—but not necessarily beautiful.
Take care,





12 Comments on “Data Blooms in Beauty and Truth”
If you’re interested in the work that went into producing this visualization then see Moritz’ video
http://vimeo.com/24609043
which shows some of the alternative designs they explored.
Stephen,
Great to see you feature, positively, a beautiful and useful visualisation.
While I’m sure many days/weeks, rather than hours, went into the visualisation; I believe that it is not the size of the audience that should drive the cost involved but rather the ROI. If a visualisation can be made over two-four weeks that influences a single person to make a decision worth $1M is it not worth the time and cost.
While audience is important in many cases, there are equally as many times when smaller audiences, especially internal corporate audiences, would show a great ROI on a visualisation such as the one you detail.
Steve
An excellent post. I think the Better Life Index is a great tool. I was also struck by how well the glyph works. As you say, it wouldn’t succeed if it was not supported by the rich depth of easily accessible material elsewhere on the site.
I wonder how many people delved that deeply into the site? I certainly explored the site in depth and found out a great deal. I would hope many other people did, too. My fear is that in a world where people want to consume a great deal but in a shallow manner, they glanced at the site and didn’t dive any further than the main chart. I’d love to see some metrics on what percentage of visitors interacted at depth. Success in that metric would be a real vindication that people want more than just the candy provided by McAndless et al.
Agree, this is a lovely piece of work. When I first set eyes on the flower charts I knew I was looking at what the dreadful radar/spider charts should be. For those of us constrained to using Excel, any bets on how many years will pass before Microsoft recognise this?
While I saw this infographic when it was initially published I assumed it was not as fully-developed as you have detailed in your post. I will revisit the post now. Thank you.
@andy: time spent on site is around 4:30 minutes, knowing that roughly 40% of visitors leave before 10 seconds.
we (OECD) will eventually present all details formally.
@Steve,
Thank you so much for exploring this exquisite example of practical and supremely useful infographic. Safe to say that the work goes way beyond well done. It is clear that the purpose is to inform, challenge, invite exploration, etc. The weighting feature puts the who thing over the edge, IMVHO.
I am going to pass this on to a friend who is looking for a place outside the US to spend some years in mid-life.
By the way, thanks for cranking up the blogging frequency.
@jerome,
You must be bursting with satisfaction over this unique and thoughtful work. Congrats to the the whole team.
@Andy and @Dan,
Agreed. The depth of useful information found beneath the petals in this seemingly simple tool is worth every moment one spends with it.
One to bookmark and go back to often. Hopefully the data stream will be longitudinal, if possible.
As always,
MANY BLESSINGS!
Peace and All Good!
Michael
I echo all the comments already made.
Well done to the team Jerome this is design at its highest level and the story is beautifully told.
After yesterday’s Data Visualisation masterclass many more people understand the key points you have highlighted here. I’ve tweeted this post out so that they don’t miss this.
When we discussed accentuating the positive and having a book which directs us all to best practise it didn’t occur to me that these recent blog posts may well be the framework for such a book. Like you Steve I was prompted to explore this for myself, fascinating.
Thanks for taking the time to find and explore visualisations like these. Looking forward to more.
Jacqui
Great article Stephen. “Artful” data visualizations do need to be held to a higher standard than we’re seeing with work like McCandless’, aside from the usual reasons, so that great examples like the “Better Life Index” aren’t missed.
I admit, had I happened upon it myself I may have ignored it, thinking it was just another “engaging”, beautifully-uninformative data art piece. And why shouldn’t I? Seriously, radar charts shaped like flowers? Pass.
But it turns out there’s so much I would have missed; the radar charts are only used as a high-level summary (the only use radar charts really have), and useful display media (bar charts) support the radar charts wonderfully. There is a real story for me to explore, and the interactive features facilitate and encourage exploration. I never would have expected all of that by looking at the first screen, since lesser data art has trained me to assume that if a chart is pretty enough to grab my attention, then chances are it’s not going to tell me much.
So thanks for exploring this visualization and sharing with us. It’s a great example of what people like McCandless _should_ be doing.
It’s interesting that both the McCandless and Life Index examples both start with a beautiful though problematic representation of the data. The difference is that the Life Index example allows exploration of the data in ways that solve the initial interface problems.
Life Index solves the problem between beauty with lack of depth and depth with lack of beauty by supporting both the beautiful problematic interface that pulls the user in as well as the drier representations of data.
I often look at graphics as a sign post telling me where I want to look as if the graphic was not the message itself but the messenger who tells me there is something worth reading and investing time into investigating.
I much enjoy you reviews of cool approaches like Life Index and Panopticon.
– Kyle Hailey
Kyle,
While it is true that more effective ways to visualize an initial overview of the Better Life Index information exist, I’m not sure that there is a better way to do this for the general public. For example, a parallel coordinates plot would provide a richer way to compare the multivariate profiles of the OECD countries, but it wouldn’t work at all for the general public. In contrast, McCandless’ visualizations could always be replaced with a much better way to present the information, even to the general public.
Stephen, thanks very much for flagging this up as a good/elegant and absorbing example of data visualisation. One of the few around that really lets you explore the data easily and readily. As with others I have spent a lot of time looking/exploring at this